Выравнивание текста
Word для Microsoft 365 для Mac Word 2021 for Mac Word 2019 для Mac Word 2016 для Mac Word для Mac 2011 Еще…Меньше
Часть содержимого этого раздела может быть неприменима к некоторым языкам.
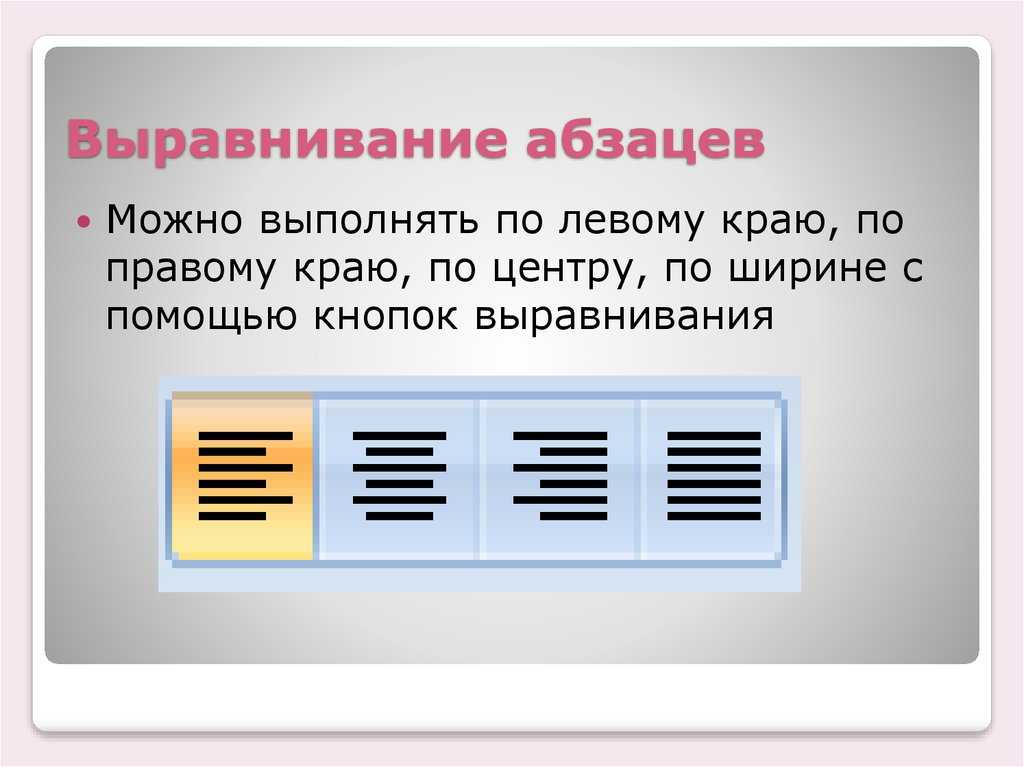
Выравнивание текста — это атрибут форматирование абзацев, который определяет внешний вид текста во всем абзаце. Например, в абзаце с выравниванием по левому краю (наиболее распространенное выравнивание), текст выравнивается по левому полю. В абзаце, который выровнен по обоим полям, текст выравнивается по обоим полям.
выравнивание текста по леву
текст по центру
выравнивание текста по правому
текст по у цель
распространить текст
Выравнивание текста по левому краю, по центру или по правому краю
Щелкните любое место абзаца, который необходимо выровнять.
На вкладке Главная в группе Абзац сделайте следующее:
|
Задача |
Команда |
|---|---|
|
Выравнивание текста по левому краю |
Выравнивание текста по левую |
|
Выравнивание текста по центру |
Центр текста |
|
Выровнять текст по правому краю |
|
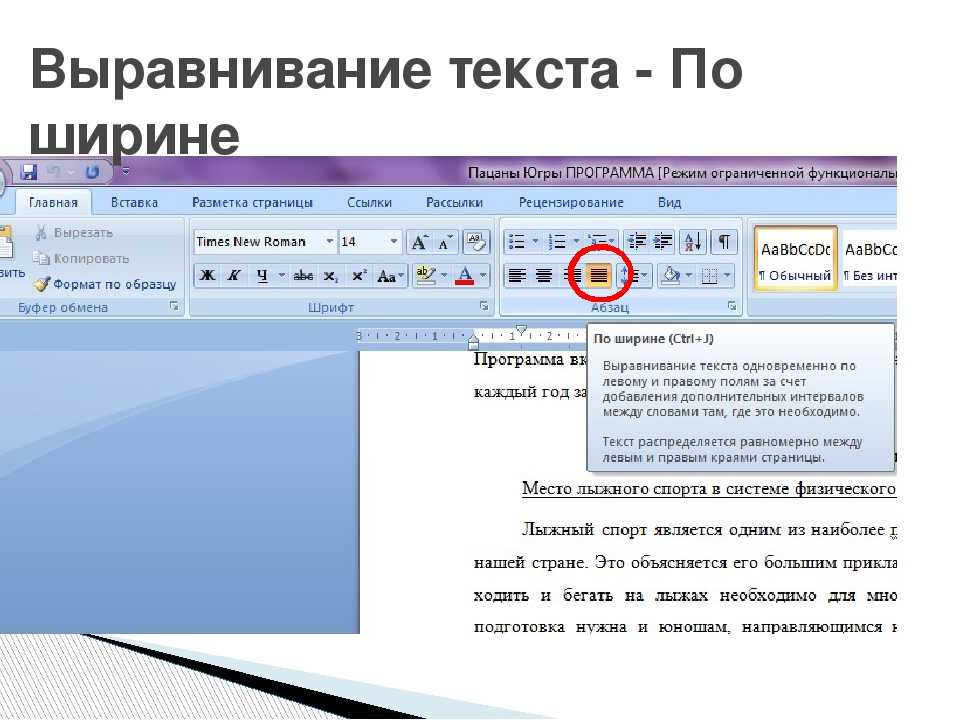
Выровнять по ширине
При выравнивании текста по ширине между словами добавляется пространство, чтобы оба края каждой строки были выровнены относительно обоих полей. Последняя строка абзаца выравнивается по левому краю.
Последняя строка абзаца выравнивается по левому краю.
-
Щелкните любое место абзаца, который необходимо выровнять по ширине.
- На вкладке Главная в группе Абзац нажмите кнопку Вы можете выжать .
Важно: Microsoft Office для Mac 2011 больше не поддерживается. Перейдите на Microsoft 365, чтобы работать удаленно с любого устройства и продолжать получать поддержку.
Обновить
Выравнивание текста по левому краю, по центру или по правому краю
Щелкните любое место абзаца, который необходимо выровнять.
На вкладке Главная
|
Задача |
Команда |
|---|---|
|
Выравнивание текста по левому краю |
Выравнивание текста по левую |
|
Выравнивание текста по центру |
Центр текста |
|
Выровнять текст по правому краю |
Выровнять текст по правому |
Выровнять по ширине
При выравнивании текста по ширине между словами добавляется пространство, чтобы оба края каждой строки были выровнены относительно обоих полей.
-
Щелкните любое место абзаца, который необходимо выровнять по ширине.
-
На вкладке Главная в области Абзацнажмите кнопку Вы можете .
Распределить текст
При распределения текста между символами добавляется пространство, чтобы оба края каждой строки были выровнены относительно обоих полей. Последняя строка абзаца также распределяется.
- org/ListItem»>
-
На вкладке Главная в области Абзацнажмите кнопку Распределенный .
Щелкните любое место абзаца, текст в котором необходимо распределить.
См. также
Настройка отступов и интервалов
Выравнивание объектов
Выравнивание текста или настройка границ в текстовом поле
CSS: выравнивание по центру
CSS: выравнивание по центруЭто перевод. Здесь могут содержаться ошибки или страница может быть устаревшей по отношению к Английской версии. Переводчик: Евгений (neighbor report)
Смотрите также указатель всех приёмов работы.
Центрирование
Общая функция CSS — центрирование текста или изображения. Фактически, существует три вида центрирования:
- Центрирование строк текста
- Центрирование текстового блока или изображения
- Центрирование текстового блока или изображения по вертикали
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
- Выравнивание по вертикали в уровне 3
- Выравнивание по вертикали и горизонтали в уровне 3
- Выравнивание в области просмотра в уровне 3
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
P { text-align: center }
h3 { text-align: center }которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены
по центру полями абзаца. Это стало возможным благодаря значению
‘center’ свойства CSS ‘text-align’.
Это стало возможным благодаря значению
‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
P.blocktext {
margin-left: auto;
margin-right: auto;
width: 6em
}
...
<P>Этот довольно ...Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
IMG.displayed {
display: block;
margin-left: auto;
margin-right: auto }
. ..
<IMG src="..." alt="...">
..
<IMG src="..." alt="...">Следующее изображение центрировано:
Вертикальное центрирование
CSS уровня 2 не обладает свойством вертикального центрирования. Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при помощи комбинирования нескольких свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, т.к. содержимое ячейки таблицы может быть выровнено по центру вертикально.
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
DIV.container {
min-height: 10em;
display: table-cell;
vertical-align: middle }
...
<DIV>
<P>Этот маленький абзац. ..
</DIV>
..
</DIV>Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>
таблица стилей выглядит так:
div.container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно
позиционированных элементов.

- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
div.container5 {
height: 10em;
display: flex;
align-items: center }
div. container5 p {
margin: 0 }
container5 p {
margin: 0 }Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Центр!
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
<div class=container4> <p>Центр! </div>
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
div.container4 { height: 10em; position: relative } div.container4 p { margin: 0; background: yellow; position: absolute; top: 50%; left: 50%; margin-right: -50%; transform: translate(-50%, -50%) }
Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
Центр!
с этой таблицей стилей:
div.container6 {
height: 10em;
display: flex;
align-items: center;
justify-content: center }
div.container6 p {
margin: 0 }т.е. единственным дополнением является ‘justify-content:
center’. Точно также, как ‘align-items’ определяет вертикальное
выравнивание содержимого контейнера, ‘justify-content’ таким же
образом определяет горизонтальное выравнивание. (На самом деле всё
несколько сложнее, как следует из их названий, но в простом случае,
работает это именно так.). Побочный эффект от применения свойства
‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р,
автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
<html>
<style>
body {
background: white }
section {
background: black;
color: white;
border-radius: 1em;
padding: 1em;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
</style>
<section>
<h2>Красиво выровнен по центру</h2>
<p>Этот текстовый блок выровнен вертикально по центру.
<p>И горизонтально, если окно достаточно широкое.
</section>Вы можете увидеть результат в отдельном
документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области
просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow. )
)
Copyright © 1994–2021 W3C® Privacy policy
Created 5 May 2001;
Last updated Ср 06 янв 2021 05:40:49
Языки
- Azərbaycan
- Български
- Deutsch
- Ελληνικά
- English
- Español
- Français
- Bahasa Indonesia
- 日本語
- Norsk
- Nederlands
- Polski
- Português
- Português brasileiro
- Русский
- ไทย
- Tagalog
- Українська
- Tiếng Việt
- 简体中文
- 繁體中文
О переводах
местоположений: Alignment Health
Просмотр покрытия Medicare по штатам
Общие вопросы
Кто может стать членом Альянса?
Alignment предлагает различные варианты плана Medicare Advantage и приглашает всех, кто имеет право на участие в программе Medicare и проживает в нашей зоне обслуживания, присоединиться к нам.
Как мне или члену моей семьи стать членом Мировоззрения?
Если вы имеете право на участие в программе Medicare или уже зарегистрированы в плане Medicare, вы можете зарегистрироваться или внести изменения в свой план в течение определенных периодов регистрации, установленных федеральным правительством в течение года. Если у вас есть какие-либо вопросы или вам нужна помощь в выборе плана, позвоните нам по телефону 1-888-9.79-2247 (TTY 711 для людей с нарушениями слуха) или посетите веб-сайт плана, который распространяется на округ, в котором вы живете.
Является ли Alignment страховой компанией?
Alignment Health — это компания, предоставляющая медицинские услуги пожилым людям, предлагающая планы страхования Medicare Advantage на некоторых рынках через план Alignment Health Plan. Мы разработали технологию, которая помогает нашим врачам и специалистам по уходу оказывать персональную, связанную и проактивную помощь. Мы также сотрудничаем с другими планами медицинского страхования и поставщиками медицинских услуг, чтобы предоставлять больше преимуществ при меньших затратах.
Мы разработали технологию, которая помогает нашим врачам и специалистам по уходу оказывать персональную, связанную и проактивную помощь. Мы также сотрудничаем с другими планами медицинского страхования и поставщиками медицинских услуг, чтобы предоставлять больше преимуществ при меньших затратах.
Что такое ACCESS On-Demand Concierge?
Первая в отрасли программа ACCESS On-Demand Concierge от Alignment Health предлагает круглосуточный доступ к команде консьержей, занимающейся обслуживанием медицинских потребностей наших участников — от записи на прием до планирования транспорта, доступа к льготам и обсуждения вопросов, связанных со здоровьем, с клиницистом. . Хотя преимущества зависят от плана, некоторые из них включают ежемесячное внебиржевое (OTC) преимущество, которое позволяет участникам использовать свою карту ACCESS в качестве дебетовой карты с выделенными деньгами для покупки подходящих товаров в более чем 50 000 участвующих розничных магазинах по всей стране. Программа доступна исключительно для участников плана Alignment Health Plan без каких-либо дополнительных затрат.
Программа доступна исключительно для участников плана Alignment Health Plan без каких-либо дополнительных затрат.
Ваш голос имеет значение
МЫ БУДЕМ РАДЫ
УСЛЫШАЛ ОТ ТЕБЯ
Свяжитесь с нами
1-844-310-2247
участников: Мировоззрение Здоровье
округ Лос-Анджелес
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Калифорнии.
Округ Уэйк
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan и партнерские отношения с некоторыми планами медицинского обслуживания в округе Уэйк, штат Северная Каролина. Посмотрите, с кем мы сотрудничаем ниже.
Прибытие 1 января 2023 г.
 — округ Дюваль
— округ ДювальAlignment Health предлагает планы Medicare Advantage через план Alignment Health Plan во Флориде.
Округ Ориндж
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Калифорнии.
Округ Риверсайд
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Калифорнии.
Округ Сан-Бернардино
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Калифорнии.
Округ Сан-Диего
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Калифорнии.
Округ Сан-Хоакин
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Калифорнии.
Округ Санта-Клара
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Калифорнии.
Округ Станислав
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Калифорнии.
Округ Сан-Матео
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Калифорнии.
Округ Санта-Крус
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Калифорнии.
Округ Сонома
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Калифорнии.
Округ Йоло
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Калифорнии.
округ Сакраменто
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Калифорнии.
Округ Плейсер
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Калифорнии.
Округ Сан-Франциско
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Калифорнии.
Округ Марин
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Калифорнии.
Ожидается 1 января 2023 г. — округ Клэй
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan во Флориде.
Ожидается 1 января 2023 г. — округ Манати
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan во Флориде.
Ожидается 1 января 2023 г. — округ Сарасота
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan во Флориде.
Округ Сан-Луис-Обиспо
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Калифорнии.
Округ Вентура
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Калифорнии.
Округ Чатем
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Северной Каролине.
Округ Джонстон
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Северной Каролине.
округ Кларк
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Неваде.
Округ Марикопа
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Аризоне.
Округ Пима
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Аризоне.
Округ Най
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Неваде.
Округ Уошо
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Неваде.
Округ Эйвери
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Северной Каролине.
Округ Банкомб
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Северной Каролине.
Округ Дэвидсон
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Северной Каролине.
Округ Дэви
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Северной Каролине.
Округ Форсайт
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Северной Каролине.
Округ Гилфорд
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Северной Каролине.
Округ Хендерсон
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Северной Каролине.
округ Мэдисон
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Северной Каролине.
Округ Макдауэлл
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Северной Каролине.
округ Митчелл
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Северной Каролине.
Округ Трансильвания
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Северной Каролине.
Округ Уилкс
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Северной Каролине.
Прибытие 1 января 2023 г. — округ Санта-Крус
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Аризоне.
Прибытие 1 января 2023 г. — округ Аламеда
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Калифорнии.
Прибытие 1 января 2023 г. — округ Фресно
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Калифорнии.
Прибытие 1 января 2023 г. — округ Мадера
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Калифорнии.
Прибытие 1 января 2023 г. — округ Карсон-Сити
Alignment Health предлагает планы Medicare Advantage через план Alignment Health Plan в Неваде.

 ..
<IMG src="..." alt="...">
..
<IMG src="..." alt="..."> ..
</DIV>
..
</DIV>
 container5 p {
margin: 0 }
container5 p {
margin: 0 } container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }